前言
经常看文献发现,好一点的文章都会在fig 1或者最后一张figure放一张整篇文章的流程思路图(或者总结图),可视化的方式让无论是审稿人还是读者都能更清楚明了的快速了解这篇文章做了些什么,系统化的同时也能让“故事”讲得更加生动。相比于设计等专业出身,天天做实验自然对绘图等技能没那么在行,以下记录自己摸索绘流程图的过程以供回顾。
流程图主要是为了展示文章逻辑,所以本身的内在逻辑以及你想要传达的信息才是最重要的,画出来只是更容易让大家理解,是基于科研工作本身,而并不是越花里胡哨越好看,简洁明了传达明白意思才是核心。
找素材
- 收集会用到的图片素材,尽量保持风格一致,足够清晰
- 这里推荐 pinterest图库 (需要翻墙),相当于一个图片引擎,集合了很多素材库的结果,很方便
抠图
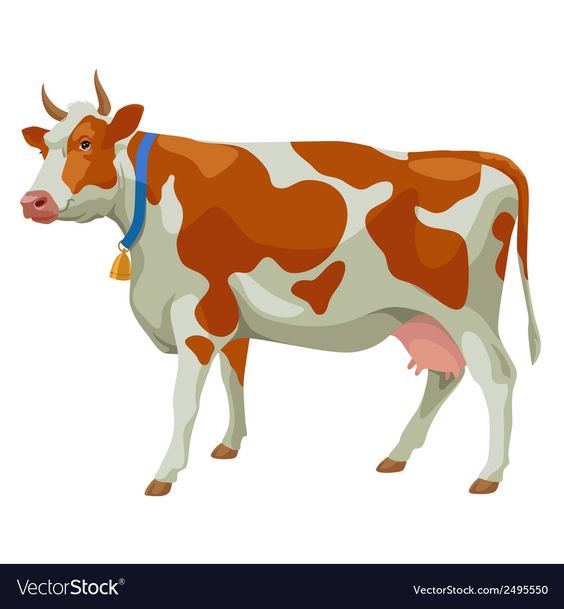
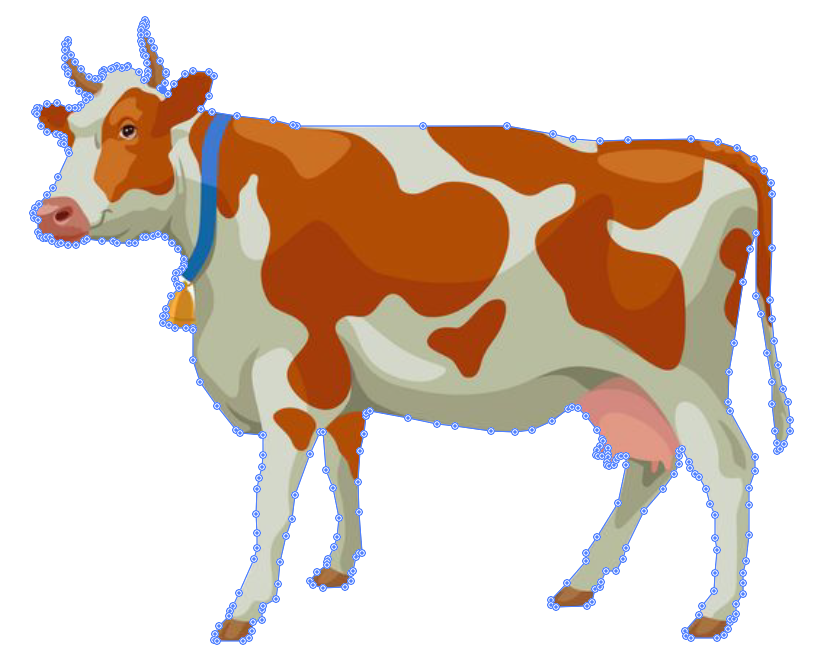
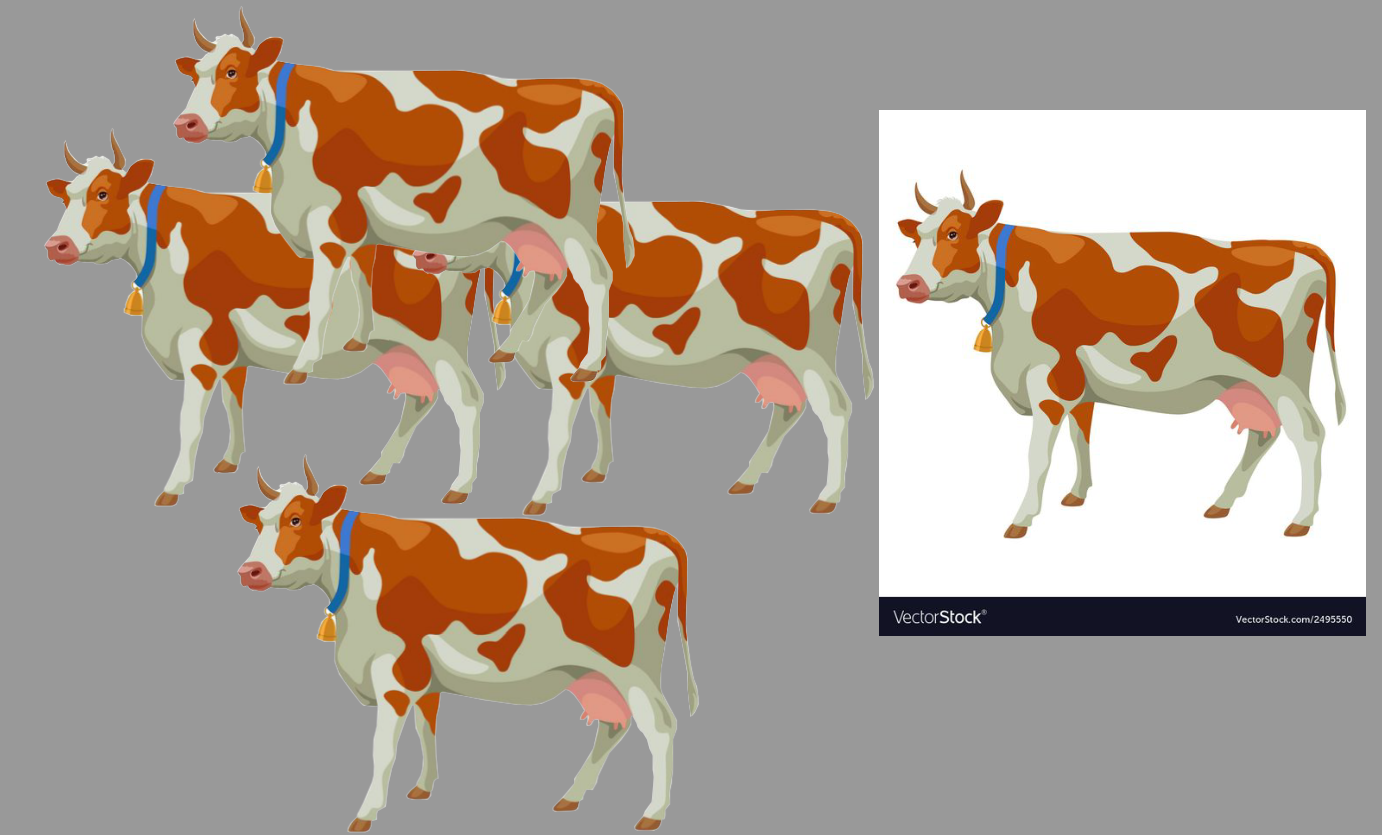
素材尽量是矢量图(位图不能无限放大,尽管更多时候用到的是.jpg或者.png),能在免费的图库里找到直接用最好,找不到就利用AI抠图,比如我要扣下面这头牛

- 打开AI,新建匹配大小的画布,导入要抠的图片
- 左边菜单栏,选择
钢笔工具

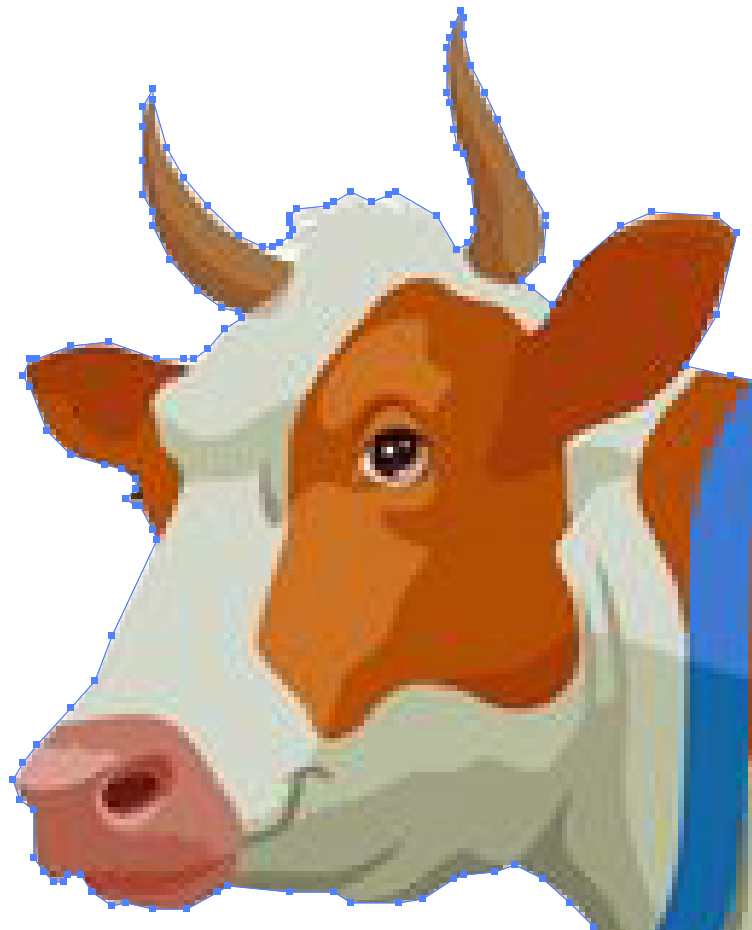
- Alt + 鼠标滚轮放大图片,沿着目标边缘开始抠,直至抠完形成 闭合回路 (如果抠的时候每抠一点里面就被白色或者黑色覆盖,记得把左边菜单栏最下面的
填色调成无色填充


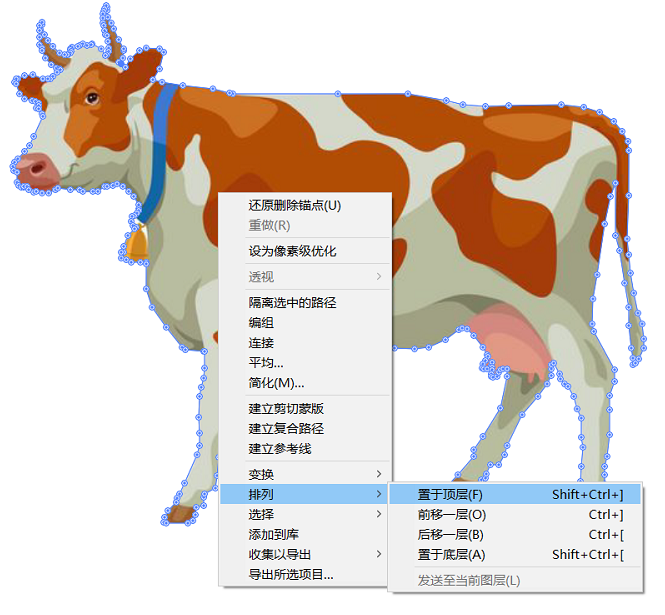
- 抠完之后在要抠出的部分鼠标右键,
排列-置于顶层(这个操作一定要有,不然无法建立蒙版)

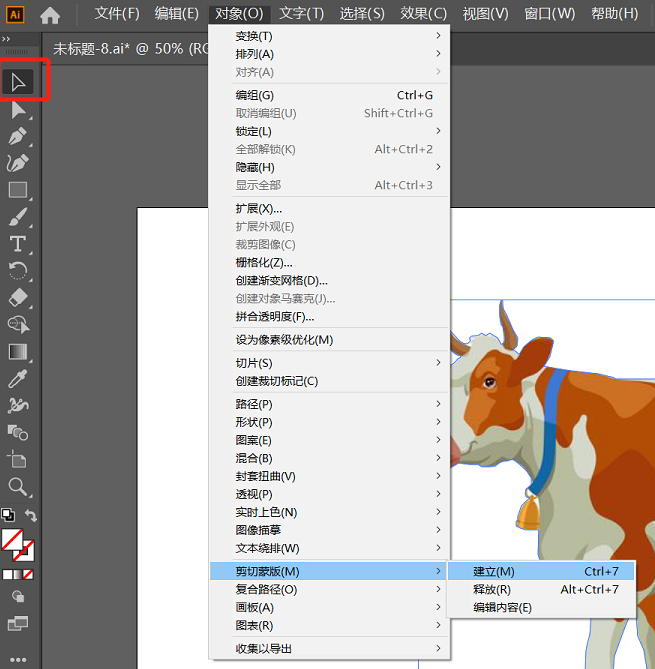
- 由钢笔工具切换到左边菜单栏的第一个选择工具,同时选中抠出和未抠的原图部分 (一定满足抠出的部分在顶层以及同时选中这两个条件), 然后建立蒙版,上方菜单栏,
对象-剪切蒙版-建立,或者直接Ctrl + 7,这时就只剩抠出的部分了

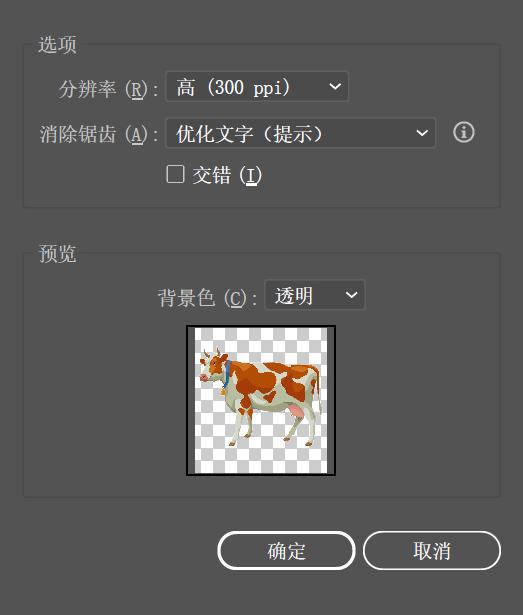
- 将抠出保存:左上角
文件-导出-导出为…,保存为.png格式,分辨率按需调整,背景选择透明

- 因为原图本来就是白底,可能看不出来,换成灰底做个对比

箭头
- 左侧菜单栏选择
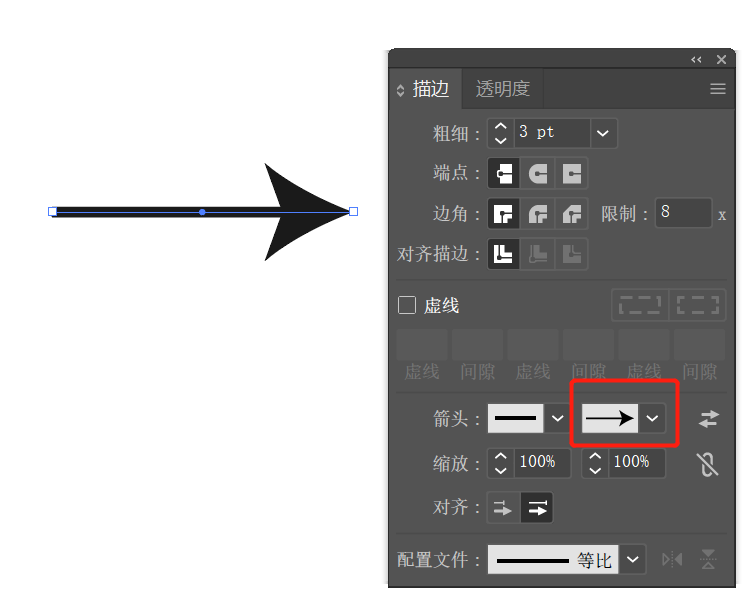
直线段工具,在画布空白处画一条直线后选中,按ctrl + F10,出现如下图的描边对话框,选择红框里的箭头形式,调整颜色和粗细,则完成一个箭头的制作

- 当再次需要箭头的时候,最好直接复制头一个(为保证之后做全局调整的时候的均一性,不用到时候全部选中单独调整),这样还方便快捷,直接选中
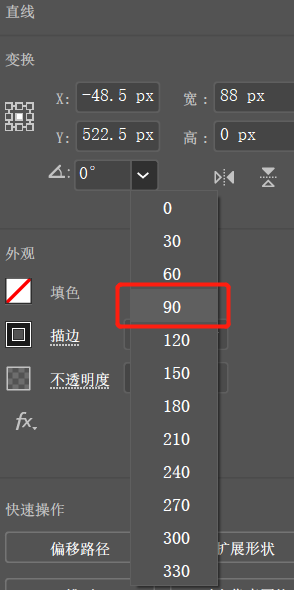
ctrl + C后ctrl + V,需要变换箭头方向的直接调整屏幕右边(如下图)的角度即可

文字
- 不同的步骤肯定会要有文字说明啥的,这一点和ppt里头插入差不多,不赘述
底框
- 为了突出显示某些部分我经常会选用色块的形式来展现,且受这几年流行UI的影响更愿意选择扁平圆角,比如这里选择
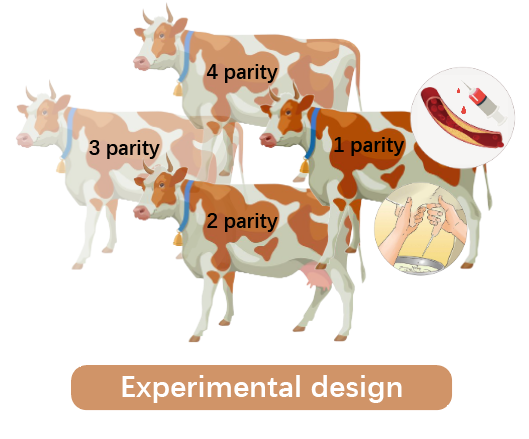
圆角矩形工具,画出合适大小之后取色器上色或者自己打开色板选色都行,文字Experimental design,加棕色底框效果图如下

- 尾静脉和乳房的放大镜效果是先导入要展示的血管图和挤奶图,直接选择
椭圆工具,然后按住shift画正圆之后,再用前面所述的剪切蒙版画成的
组合
- 之后每一个小模块就大同小异了,找素材图-组合-添加文字
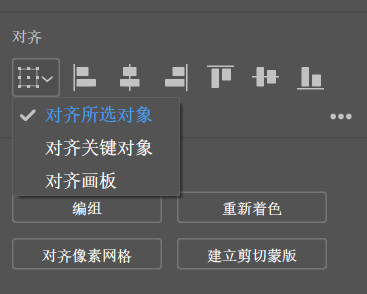
- 这里的注意事项是一定要对齐(屏幕右侧),对于非整体的素材记得先
编组再对齐

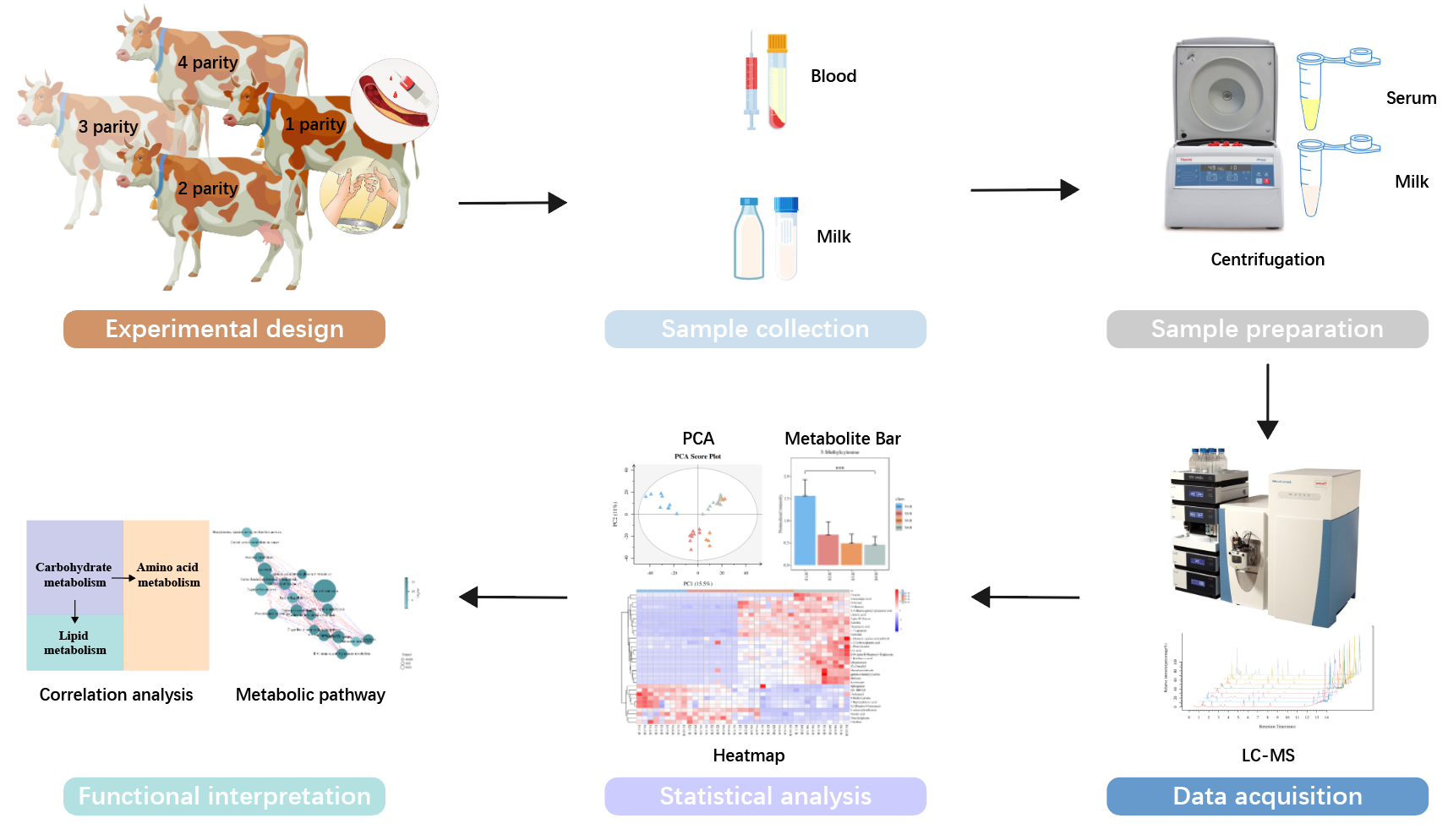
成品图

关于颜色
有时候会要用到一些配色,这里介绍两个网站工具
当然,主要是遵循相近或者相反的原理,比如上面的成品图,每个步骤下面的色块我都是用取色器直接取的对应图片本身的主色;用到突出显示的时候直接用相反颜色,突兀一点没关系,毕竟科研论文重要的阐述明白问题本质
彩蛋
发现一个还算齐全但很便利的graph abstract在线作图网站,就是biorender,现成素材直接拼图,出图带有水印,文章中记得标注引一下来源
本文链接: https://twocanis.github.io/2022/02/22/%E7%A7%91%E7%A0%94%E8%AE%BA%E6%96%87AI%E7%BB%98%E5%88%B6%E6%B5%81%E7%A8%8B%E5%9B%BE/
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!